2023. 2. 17. 23:48, React Native
컴포넌트와 Prop
- 컴포넌트 → 재사용 가능한 개별적인 여러 조각
- 프론트에서 가장 중요한 능력중의 하나는 개발되어야 하는 화면을 보았을때, 이를 어떠한 조각으로 볼 수 있고 어떻게 합칠지 파악하는 능력이다.
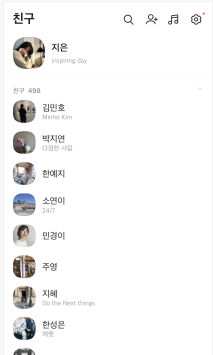
- 단순 카카오톡 친구창을 보더라도, 각종 아이콘이 정렬되어있는 헤더와 내 프로필이 보여지는 프로필칸, 그리고 친구 목록이 보여지기 전에 나타나있는 구분선, 그리고 친구목록이 나타나는 공간과 친구목록 이렇게 크게 5가지로 나눌 수 있다.
- 더 세세하게 나눌수도 있을것 같다. 예를 든다면 헤더에서의 버튼이 존재하는 공간과, 타이틀이 존재하는 공간
- 프로필에서의 이미지가 존재하는 공간과, 내 이름, 그리고 설명
- 친구목록에서의 친구 수, 친구의 프로필 이미지, 프로필 이름, 설명
- 하나하나의 컴포넌트는 Props라는 객체를 받아올 수 있다. → 상위 컴포넌트가 하위 컴포넌트에게 내려주는 데이터

- 친구가 적혀있는 부분을 단순 컴포넌트로 나눴을때 이렇게 코드가 작성이 되지 않을까 싶다.
<Header title="친구" />
const Header (props) => {
return <Text>{props.title}</Text>;
}- 이런식으로 밑에 export 로 버튼이 더 붙어있는.. 이런방식으로 코드를 작성하면 렌더링이 저렇게 되지 않을까 ? 🧐
const MyProfile = (props) => {
return <Text>{props.my_name}</Text>;
}
- 이런식으로 props 객체를 내려줄 수 있다. 그러면 해당 객체는 어디서 데이터를 정의해줘야할까?
export default function App() {
return (
<View style={styles.container}>
<Header title="헤더입니다."></Header>
<MyProfile my_name="브린스"></MyProfile>
<Division></Division>
<FriendSection></FriendSection>
<FreindList></FreindList>
</View>
);
}
- 이런식으로 상위 컴포넌트에서 데이터를 정의해줄 수 있다. (html 태그속 attribute 와 비슷한 느낌을 받았다. / data-id 같은)
- 컴포넌트를 만들때는 클래스형 컴포넌트, 함수형 컴포넌트 총 두가지의 방식이 있다.
- 클래스형 컴포넌트
- 리액트에서 class 키워드가 필요하다. (react 에서 컴포넌트를 상속받아야한다.)
- render() 메소드가 반드시 필요하다. → 그 안에 필요한 컴포넌트들을 띄우는 방식이다.
- 변화하는 값인 state, 생명주기인 lifeCycle 관련 기능을 사용 가능하다.
- 함수형보다 메모리 자원을 더 사용한다.
- 함수형 컴포넌트
- state, lifeCycle 관련 기능을 사용할수 없어서 순수 컴포넌트라고 불린다.
- 해당 부분을 hook으로 해결한다.
- 클래스형보다 메모리 자원을 덜 사용하는 장점이 있다.
- 컴포넌트 선언이 편하다. (가독성이 조금 더 좋다.)
- 공식문서에서도 함수형 컴포넌트 + hook 사용을 권장한다.
- 과거에는 클래스형 컴포넌트를 많이 사용했지만 , 19년도에 업데이트된 16.8버전 부터 리액트 hook을 지원해줘서 공식문서에서도 권장하고있다.
- state, lifeCycle 관련 기능을 사용할수 없어서 순수 컴포넌트라고 불린다.
- 클래스형 컴포넌트
Comments, Trackbacks