2023. 3. 11. 16:07, React
컴포넌트?
프론트엔드 공부를 시작하기 이전에, 나는 자바를 공부하고 있었고, 어쩌다가 접하던 프론트엔드 글에는 무조건 들어가는 단어가 있었다.
바로 컴포넌트 였다.
- 컴포넌트 ⇒ 모듈이라는 뜻을 갖고있다.
- 모듈이란 무엇일까?
- 소프트웨어나 하드웨어의 일부로, 큰 전체 시스템 및 체계 중 다른 구성 요소와 독립적인 하나의 구성 요소를 말한다.
- 쉽게 말하자면 레고 조립과 비슷하다.
- 하나하나 조립하여 하나의 완성체를 만들어 동작시키기 위한 단위라고 생각하면 쉽다.
- 모듈이란 무엇일까?
그러면 리액트에서의 컴포넌트란 무엇일까?
리액트에서는 기존의 html 태그를 이용하는 것처럼 함수를 선언해 태그처럼 사용할 수 있다.
함수 속에 함수를 선언하거나 외부에서 함수를 불러와서 사용 할 수도 있다.
말그대로 함수형 컴포넌트는 이러한 함수를 컴포넌트로 사용하는것 이라고 생각했다.
컴포넌트가 될 수 있는 부분을 살펴보기
- 백엔드던 프론트엔드던 가장 좋은 코드는 유지보수가 가능하고 쉬운 코드라고 생각한다.
- 개인적으로 항상 내가 코딩할 할때 두는 목표는 확장,수정에 힘든 부분이 없도록 설계하는것이다.
- 서버 개발을 진행할때도 대부분 최대한 한 객체는 하나의 역할만 갖고, 하나의 메소드또한 마찬가지로 하나의 작은 역할을 갖도록 진행했었다.
- 해당 부분을 단순히 프론트엔드에서 끌어와서 생각해보면 그 하나의 역할만 갖도록 만드는것이 재사용 가능한 컴포넌트를 만드는 작업이라 생각이 되었다.
- 예를들면 많이 쓰일 수 있는 부분들 (검색창 , 테이블, 버튼, 텍스트 입력창) 같은 부분을 최대한 내부의 코드를 바꿀 필요 없이 요구하는 재료들만 갖다주면 알아서 뿅~ 하고 나오도록 만든다면? 그리고 내부의 코드를 바꿀때도 복잡하게 하나를 변경하면 다른 연결된 무언가를 싹 다 바꿀 필요 없도록 만든다면?
- 어떠한 홈페이지의 메인 페이지를 구성하다보니, 재사용이 가능한 부분들이 몇개가 있었다.
- 본인같은 경우에는 메인 페이지에 게임 캐릭터의 랭킹을 표현 할 수 있는 테이블과, 최근 게시글을 출력할 수 있는 테이블 (벌써 이 두개도 하나의 컴포넌트로 재사용이 가능 하겠다는 생각이 들었다.🤓) , 검색창과 헤더, 모바일 메뉴, 로그인창 정도가 있었다.
- 해당 구성중에 검색창과 테이블, 그리고 로그인창 등에 들어가는 텍스트 필드가 재사용이 가능하겠다는 생각이 들었다.
- 하나로 예를 든다면, 카테고리와 검색어를 입력하면 검색 결과로 이동하게 해주는 검색창을 만들어버리면 다른 화면에서 매번 새로 커스텀해서 사용할 필요 없이 단순히 스타일만 변경해서 사용한다면 개발 시간이 굉장히 단축된다는 소리이다.
- 본인같은 경우에는 메인 페이지에 게임 캐릭터의 랭킹을 표현 할 수 있는 테이블과, 최근 게시글을 출력할 수 있는 테이블 (벌써 이 두개도 하나의 컴포넌트로 재사용이 가능 하겠다는 생각이 들었다.🤓) , 검색창과 헤더, 모바일 메뉴, 로그인창 정도가 있었다.
재사용이 애매한 컴포넌트를 재사용이 가능하도록 만들어보기
- 위에 적어뒀듯이 본인이 진행할 프로젝트에 가장 많이 사용 될 수 있는 부분부터 생각해보면 좋을 것 같다.
- 본인같은 경우에는 진행하던 프로젝트가 어떠한 게임 랭킹 조회 사이트 + 커뮤니티 사이트 클론코딩 이었기 때문에 랭킹 테이블이 가장 많이 노출될 것 같았다.
- 여기서도 생각해볼 수 있는게, 어떠한 것을 재사용이 가능한 컴포넌트로 만들것인지가 중요한것같다.
- 랭킹 테이블 자체를 만들것인가?
- 혹은 기본적인 테이블을 만들어서 각 상황에서 커스텀이 가능하도록 꾸밀것인가?
- 나는 둘다를 선택했다.
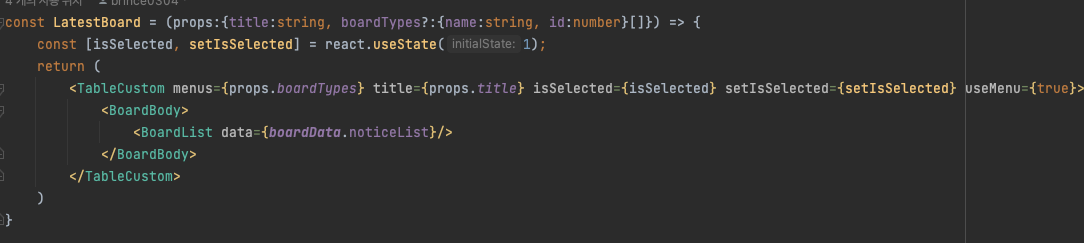
- 왜냐하면 테이블 자체가 여러곳에서 사용이 가능하다. (위에도 언급했듯이 본인의 프로젝트에선 최근 게시판을 출력할때도 사용이 가능했고, 랭킹용으로도 사용이 가능했다. 더 나아가선 마이페이지에서도 사용이 가능할 것 같았다.
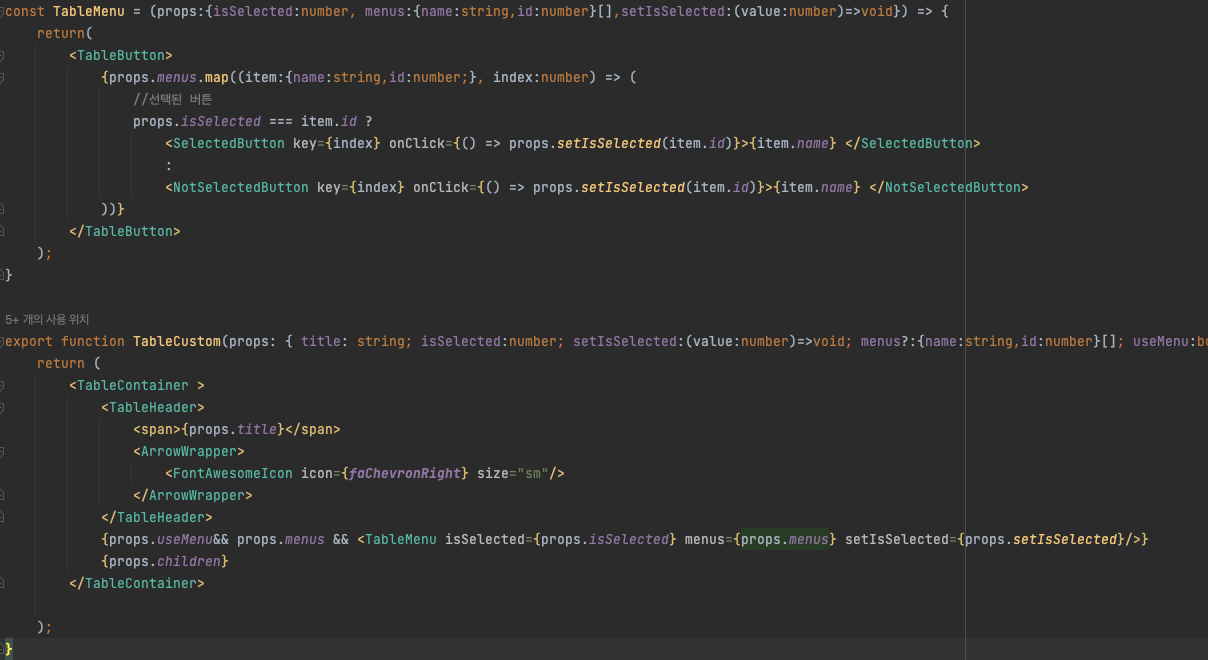
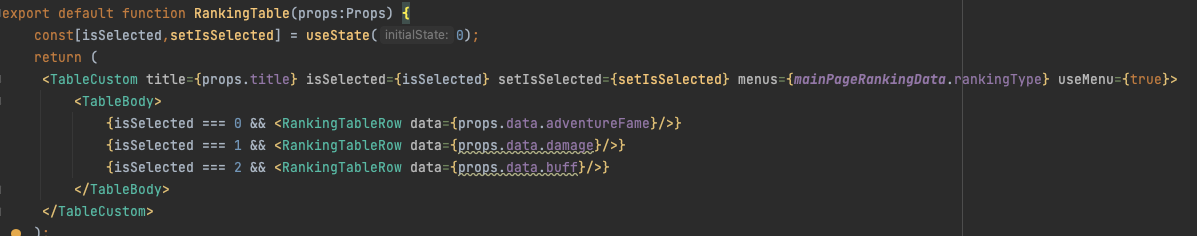
- 랭킹테이블 자체 또한 여러 상황에서 사용이 가능했기 때문에 기본적인 테이블 틀을 만들어 둔 후에, 랭킹용으로 사용 할 수 있는 컴포넌트를 한번 더 만들었다.





- 이런식으로 export 되는 컴포넌트들을 하드코딩 하지 않고, 건내주는 props 들을 잘 활용한다면 말그대로 옷입히기 하는것처럼 웹사이트를 완성시킬 수 있다.
- 굉장히 좋은점은 이 글을 작성하는 지금도, 생각해보니 화살표 버튼을 만들었지만, 해당 버튼을 클릭할때 행동을 정의해두지 않았다.
- 단순히 건내주는 props 에 boolean 값을 받는 useArrow 와 함수를 받는 onClickArrow 를 추가하여 동작하도록 단 한줄의 코드만 추가하면 끝이었다.


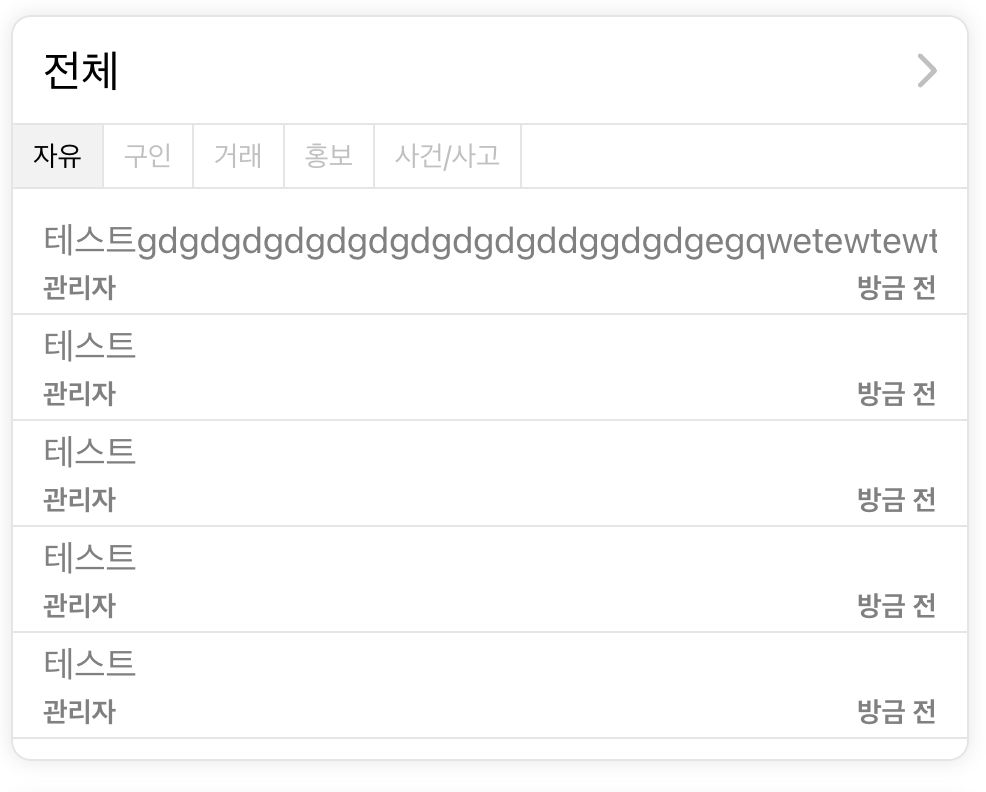
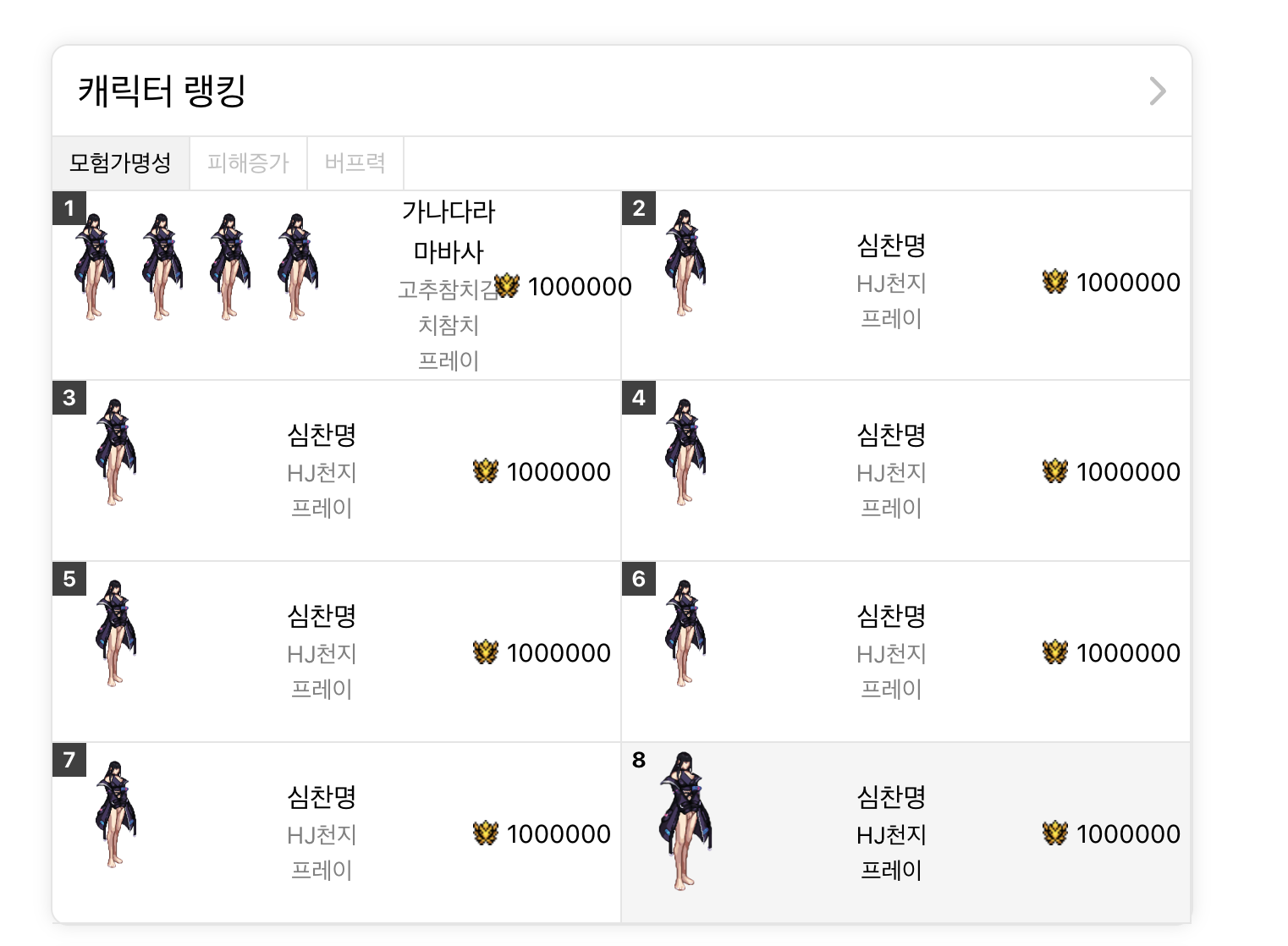
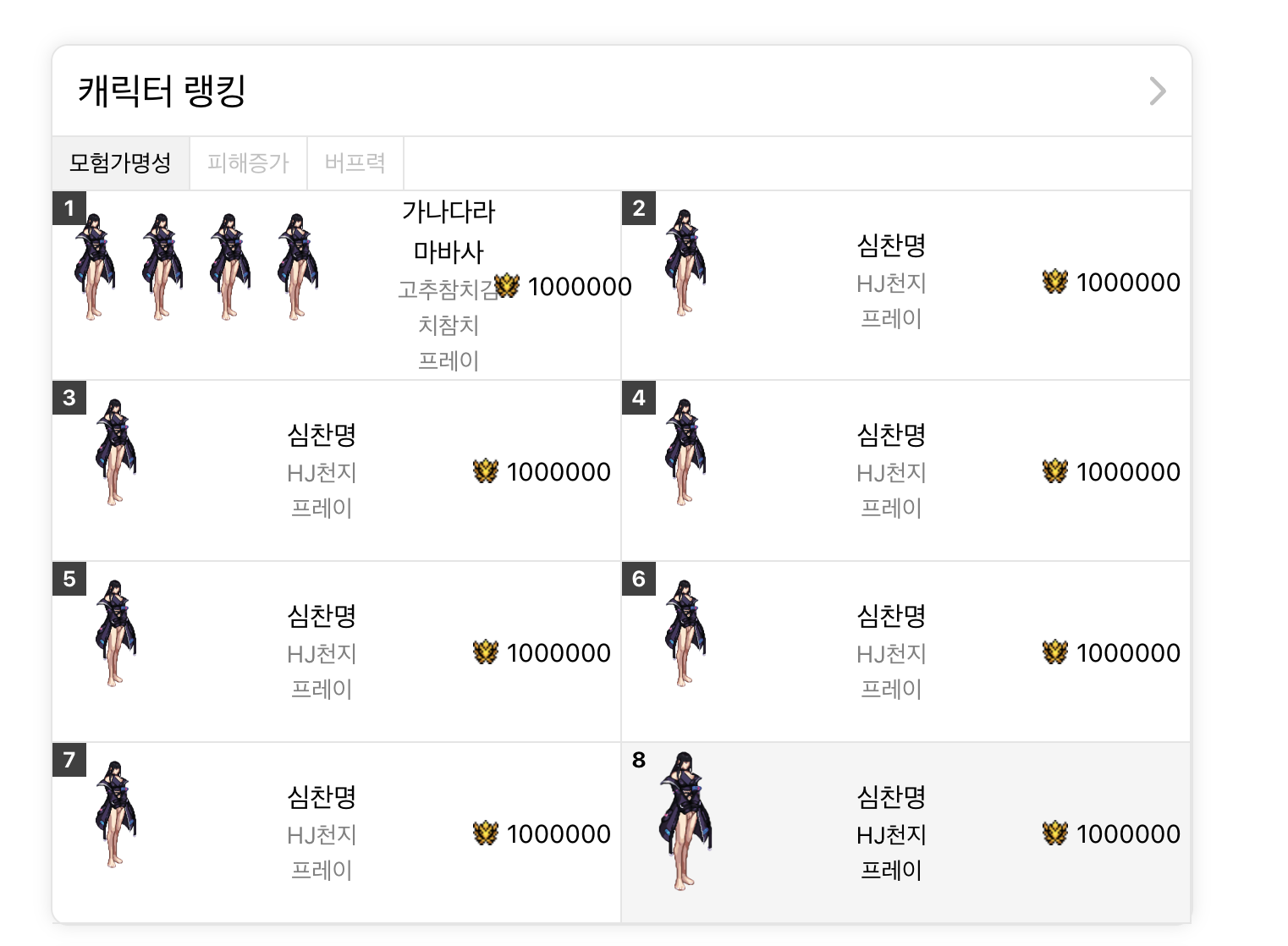
- 이 사진만 보더라도 내가 단독으로 고칠 수 있는 부분이 벌써 10개정도 된다.
- 테이블의 타이틀과 스타일링
- 화살표의 유무와 행동 방식
- 카테고리를 사용할지 말지와 카테고리 버튼의 행동과 글씨 스타일링
- 테이블 내부 콘텐츠 스타일링
- 순위 아이콘 스타일링
- 캐릭터 이미지 출력 스타일링
- 캐릭터 이름/ 모험단 이름/ 서버이름 스타일링
- 랭킹 수치 스타일링
- 이정도만 해도 9가지이고, 더 나아가서 스타일링 또한 상위 컴포넌트에서 단독적으로 다루도록 할 수 있게 만든다면 금상첨화인것
- 이렇게 랭킹 테이블을 만들어두면 여러 랭킹 출력 화면에서 사용이 가능하다.
'React' 카테고리의 다른 글
| Virtual DOM 가장 쉽게 이해하기 (0) | 2023.08.24 |
|---|---|
| 원티드 프리온보딩 인턴십 1주차 개인&팀과제 회고록 (0) | 2023.07.10 |
Comments, Trackbacks