서론
주간 목표
- 스프링부트 프로젝트 기능 구현 ⭕️
- 알고리즘 자유롭게 공부 후 문제 풀이 ⭕️
- 이펙티브 자바 / JPA 책 스터디 ⭕️
본론
알고리즘 자유롭게 공부 후 문제 풀이
드디어 첫 토이프로젝트가 마무리 되고, 알고리즘 공부를 다시 시작했습니다.
이번주에 진행한 알고리즘 파트는 링크드리스트, 해시, 힙 자료구조와 우선순위 큐 입니다.
문제는 해시/힙 자료구조 위주로 풀이했으며, 링크드리스트 에 대해서 요약정리도 진행했습니다.
링크드 리스트
Linked List 직접 구현해보고 원리 이해하기
링크드 리스트
velog.io
링크드리스트 같은 경우에는 일단 기본적으로 배열과 큰 차이점을 갖고 있습니다.
링크드 리스트는 말그대로 연결 리스트 인데요, 각각 인덱스의 원소끼리 서로 체인으로 연결되어있어서 중간에 데이터를 삽입/삭제 시에 기존에 연결된 체인을 끊고 새로 연결한다 정도로 쉽게 이해할 수 있는데요,
기존엔 이정도로만 익혔지만 이번에 공부하면서 새로 알게된 부분은 링크드 리스트는 각각의 노드에 데이터와 포인터로 이루어져 데이터에는 데이터가 저장되고, 포인터에는 다음 데이터의 주소를 저장하는 형식으로 이루어져있다는걸 알게 되었습니다.
예를들어 3개의 노드가가 연결리스트 안에 존재한다면, 마지막 노드의 포인터는 null이고, 새로 삽입을 할때 해당 포인터에 다음 노드를 참조시키는 것으로 데이터를 삽입/삭제 합니다.
마찬가지로 링크드리스트를 직접 구현해보고 기존에는 단순히 시간이 좀 걸린다~ 정도로만 알고있었지만 자료를 넣고 빼고 하는데 좀 복잡하구나.. 를 알게되었습니다.
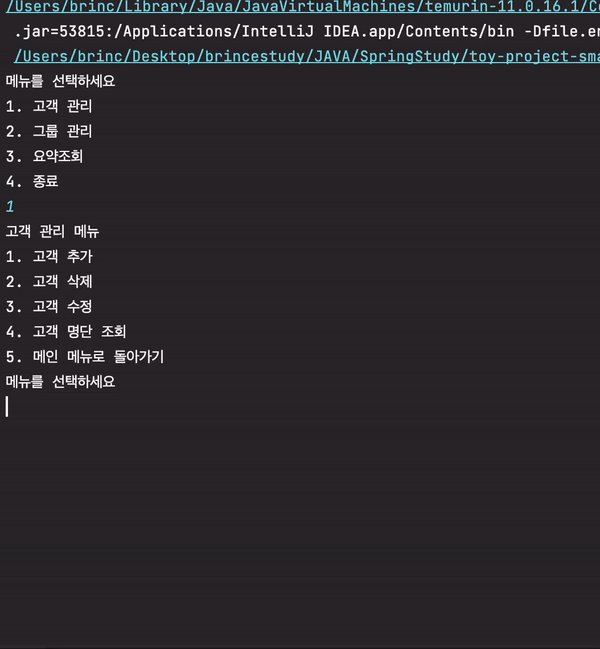
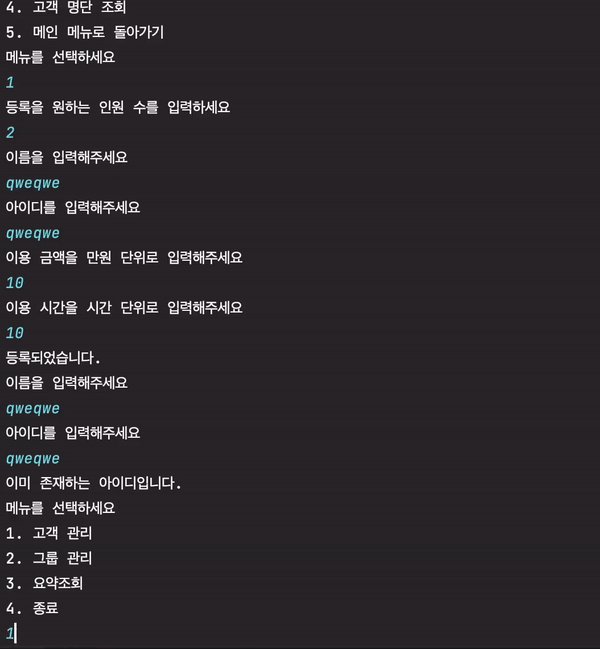
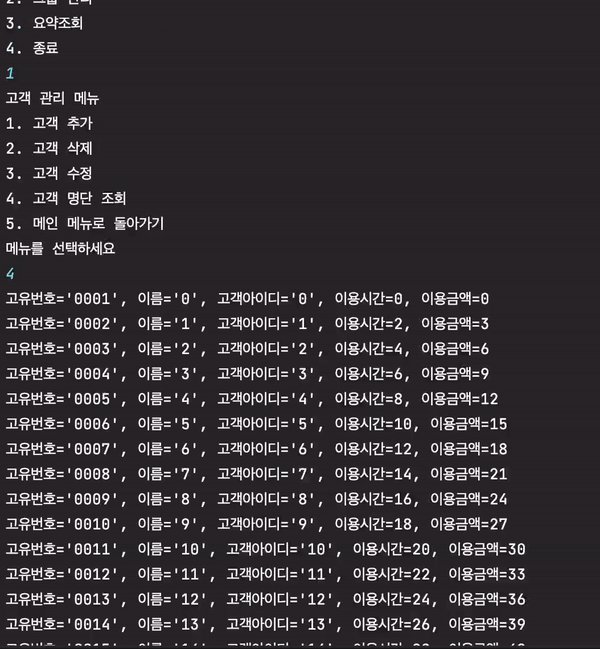
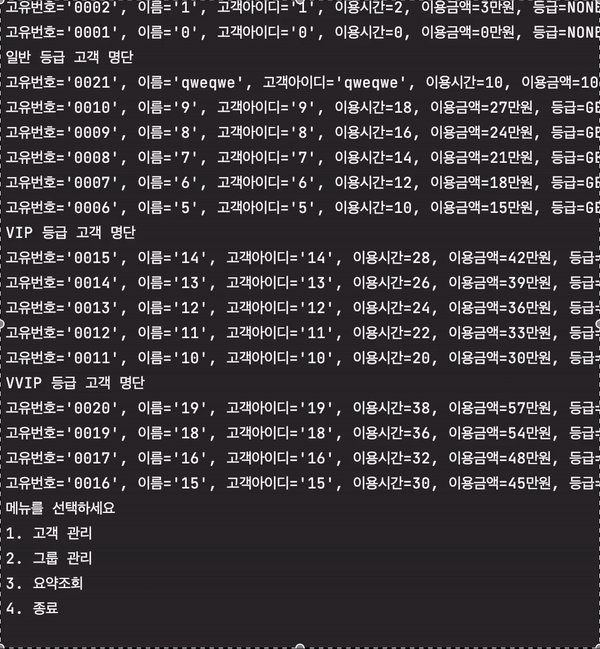
스프링부트 프로젝트 기능 구현
이번 한주는 개인적으로 프로젝트에 시간을 많이 투자했던 한 주 였습니다.
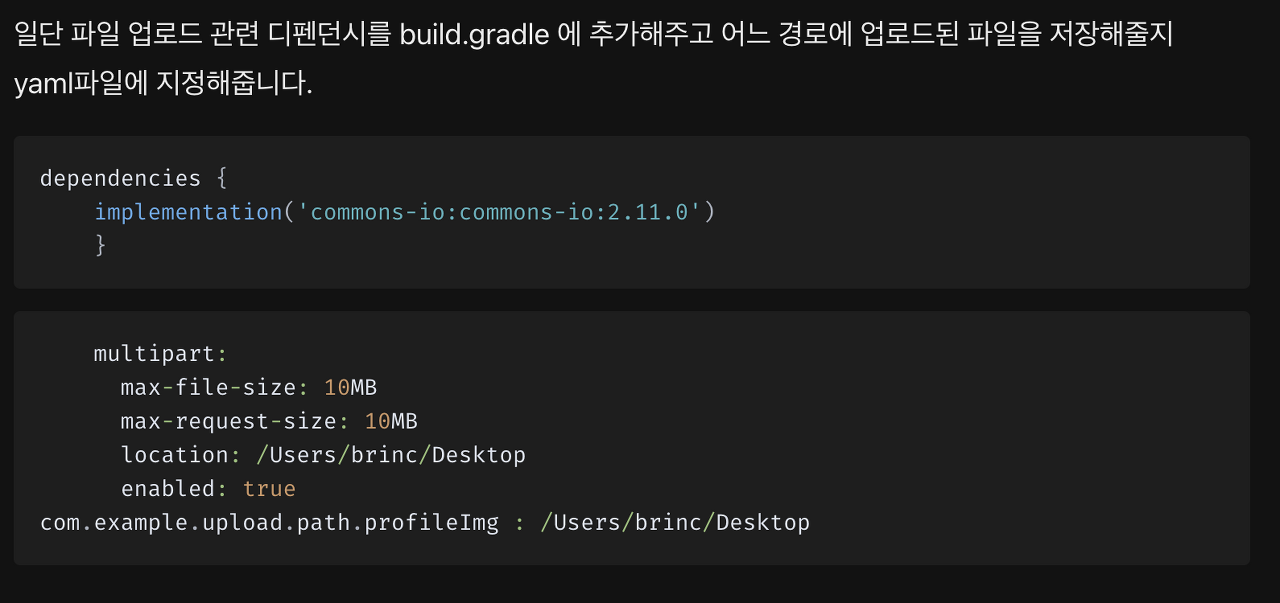
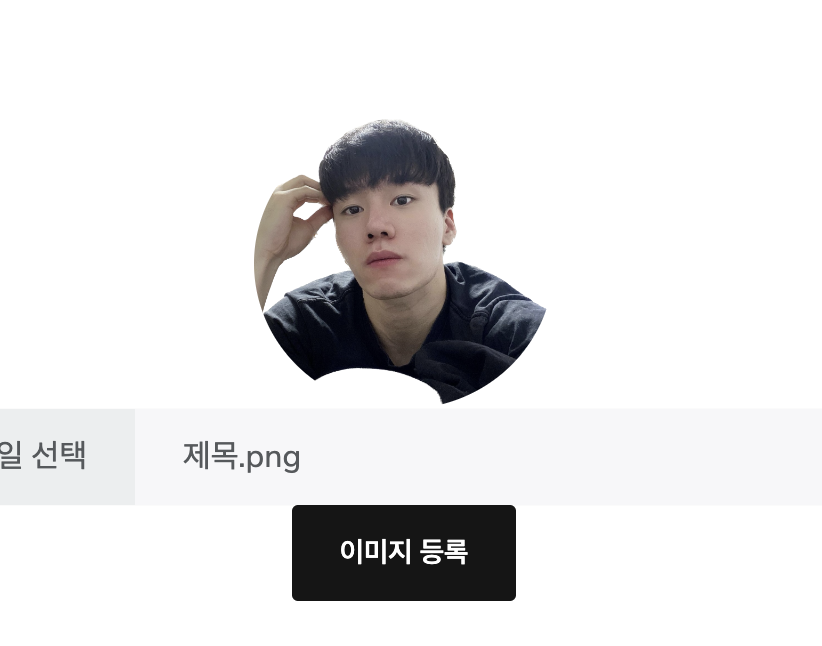
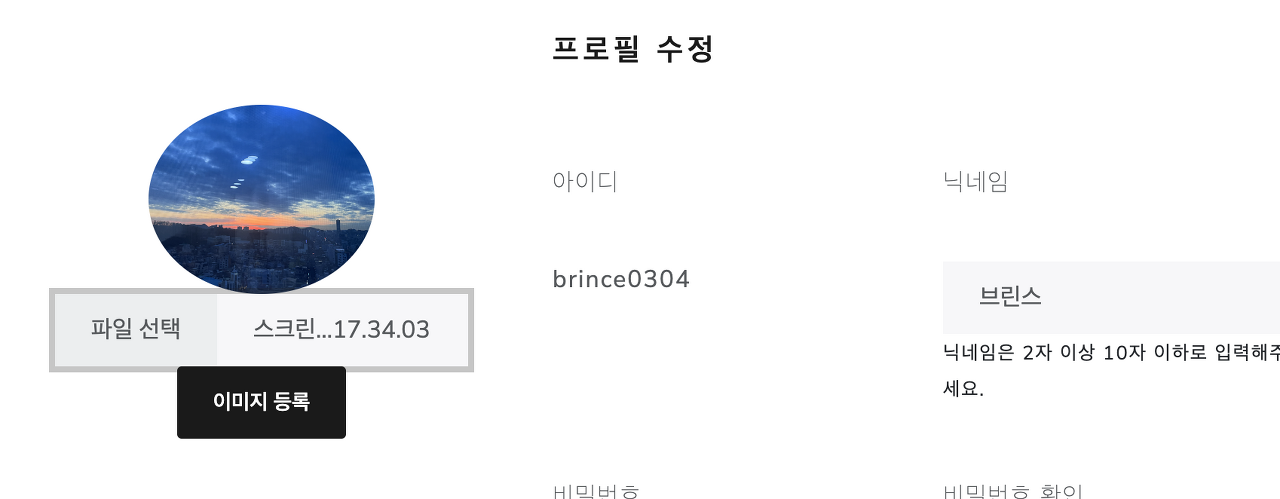
이번주에 진행했던 것들은 게시판 프로젝트에 계정 엔티티에 이미지 입출력을 적용해 프로필 이미지를 변경하는 기능을 구현하는것과,
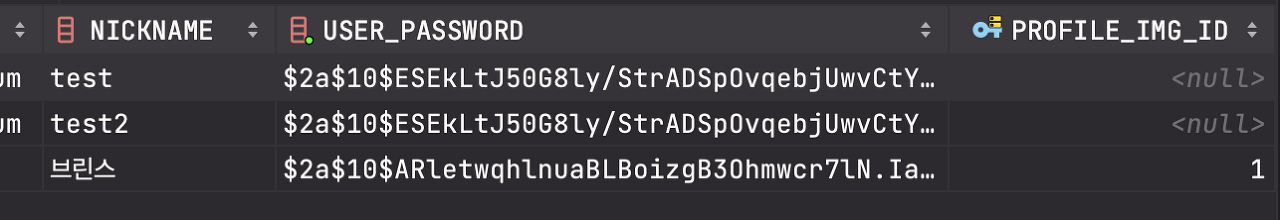
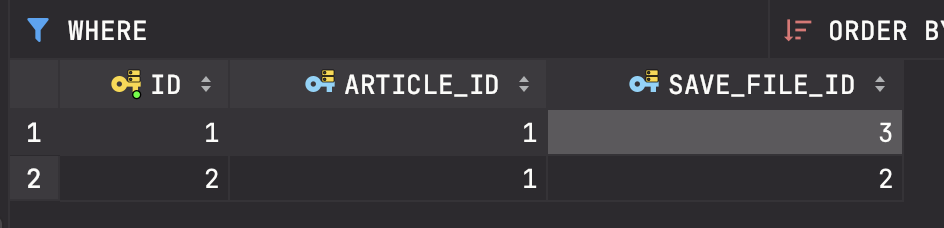
그것을 응용해 단순 파일만 업로드하고 출력하는게 아닌 JPA Repository로 파일 DB저장소를 만들고 저장/삭제/조회 를 구현하고
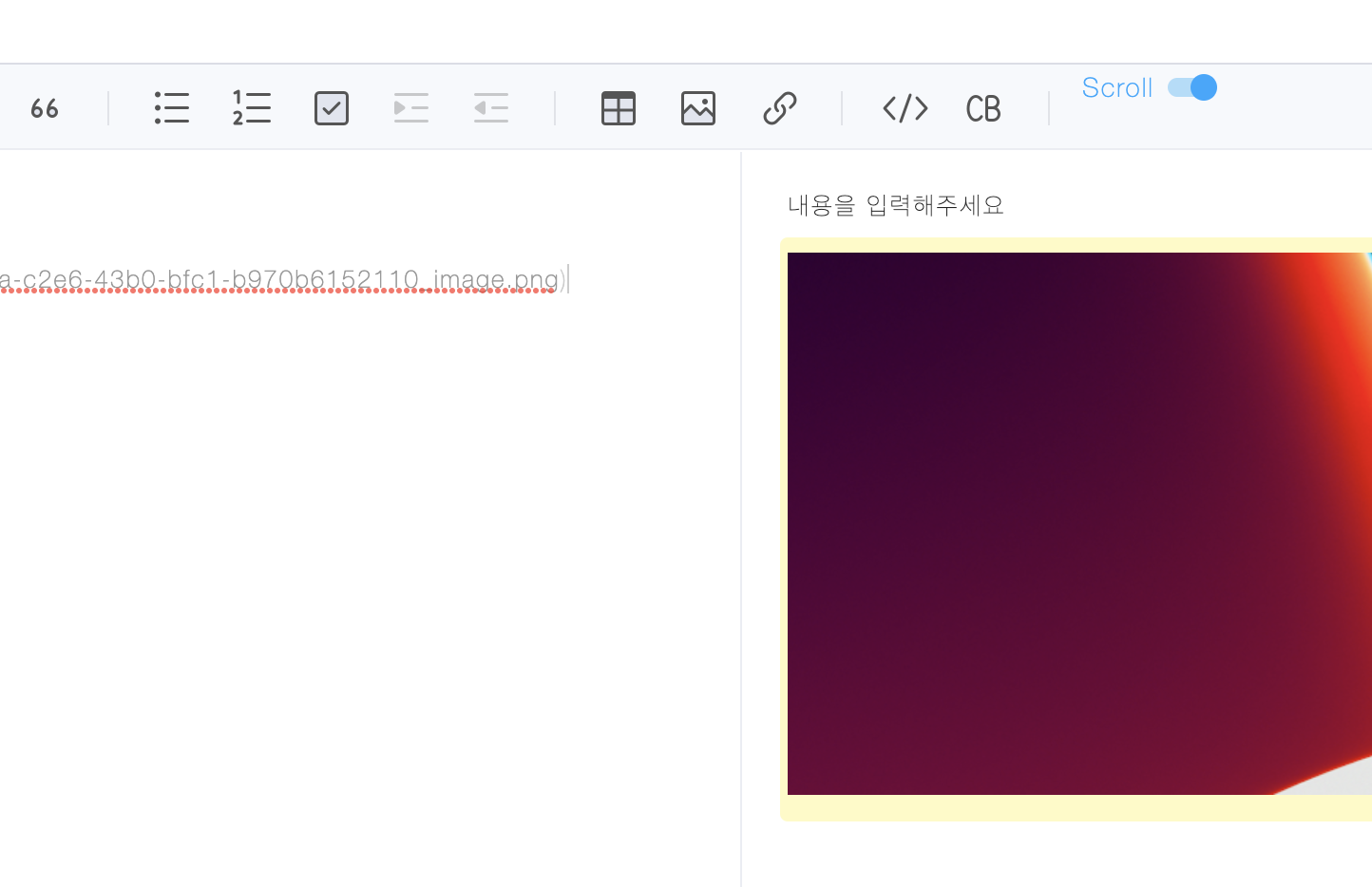
또 그것을 응용해 게시판에 외부 에디터 / 뷰어를 적용해 이미지 입출력까지 진행후 리팩토링까지 진행해보았습니다.
스프링부트로 프로필 이미지를 변경해보자 🤔 (파일 입출력)
사용기술 스프링부트 제이쿼리 타임리프 살짝 서론 디테일하게 파일을 저장하는 레포지토리를 만들어서 해당 레포지토리에서 파일을 꺼내오는 것이 아닌 파일 입출력을 스프링 부트에서 어떻
codinghentai.tistory.com
스프링 부트+ JPA 로 파일 입출력을 쉽게 구현해보자 (Spring Data JPA)
서론 🙋♂️ 스프링부트로 프로필 이미지를 변경해보자 🤔 (파일 입출력)를 응용해서 파일을 업로드하고 해당 파일의 경로와 이름, 확장자 그리고 사이즈까지 저장하는 Jpa Repository 를 생성
codinghentai.tistory.com
스프링부트 Toast UI 에디터 / 뷰어 적용 + 이미지 입출력 -1
참고한 게시글 : https://velog.io/@io_/Toast-UI-Editor-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%97%85%EB%A1%9C%EB%93%9C Toast UI Editor 이미지 업로드 Spring Boots를 사용해 Toast UI Editor에 이미지 업로드하기!!!! 어느날 미래에서 삽질
codinghentai.tistory.com
스프링부트 Toast UI 에디터 / 뷰어 적용 + 이미지 입출력 -2
https://codinghentai.tistory.com/2 스프링부트 Toast UI 에디터 / 뷰어 적용 + 이미지 입출력 -1 참고한 게시글 : https://velog.io/@io_/Toast-UI-Editor-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%97%85%EB%A1%9C%EB%93%9C Toast UI Editor 이미지 업
codinghentai.tistory.com
마무리
- 알차게 보낸 한 주 였던것 같습니다. 알고리즘을 오랜만에 다시 공부하게 되었는데 확실히 전보다 이해가 더 잘되는 기분입니다. 꾸준히 코딩을 하는 습관을 들이는게 중요한것같다고 한번 더 느끼게 되었습니다.
- 이펙티브 자바를 공부하면서 애를 먹었습니다. 정리할정도로 그것들을 활용할 길이 적었기 때문입니다. 공부하는 내용의 대부분이 직접 지금 당장 사용할 일들이 없는 레거시 코드였습니다. 마찬가지로 앞으로는 모든 파트를 공부하기 보다는 힘든 부분은 넘기고 다음에 도움이 필요할때 참고해야겠다고 다짐하게 되었습니다.
- 이제 기본적인 스프링 프로젝트를 진행할때 크게 겪는 문제는 없는것 같은 느낌입니다. 클린코드와 리팩토링에 대해서 공부를 시작하면 좋을거같다는 생각이 들었습니다 🤔
'회고록' 카테고리의 다른 글
| 리액트 1달차 토이프로젝트 리뷰 (게임 커뮤니티 사이트) - 작성중 (0) | 2023.04.07 |
|---|---|
| 22-12-13~22-12-19 개발공부 회고록 (0) | 2022.12.19 |
| 패스트캠퍼스 메가바이트 스쿨 - 백엔드과정 월간회고-1 10/24~11/20 (2) | 2022.12.13 |